Business Website for a client
HTML, CSS, JavaScript
A fully responsive bilingual business website was created for a client. The website was designed by me and built using HTML, CSS which includes some transitions, and JavaScript.
A fully responsive bilingual business website was created for a client. The website was designed by me and built using HTML, CSS which includes some transitions, and JavaScript.
A personal finance app where a user can track finances, set savings goals and debt payoff by logging in and only seeing their own data. Firebase is used for authentication, database and storage.

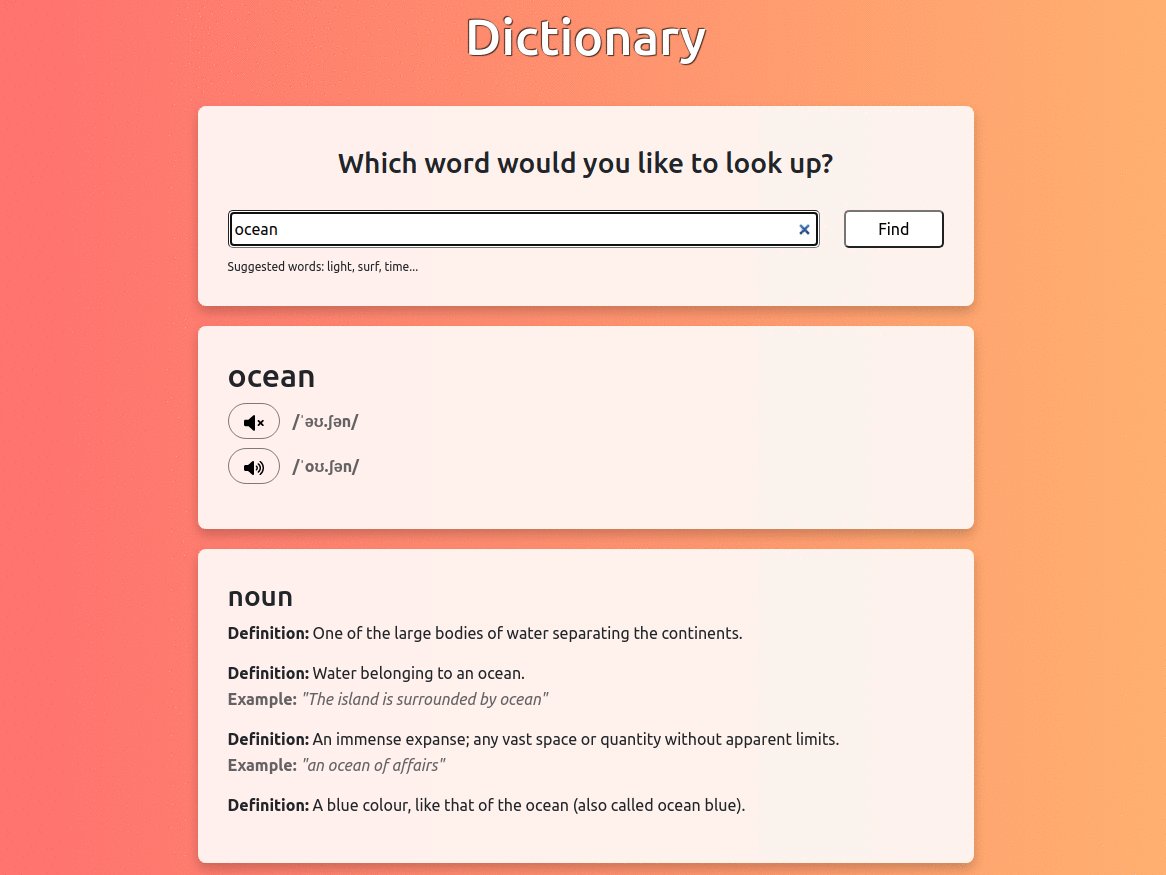
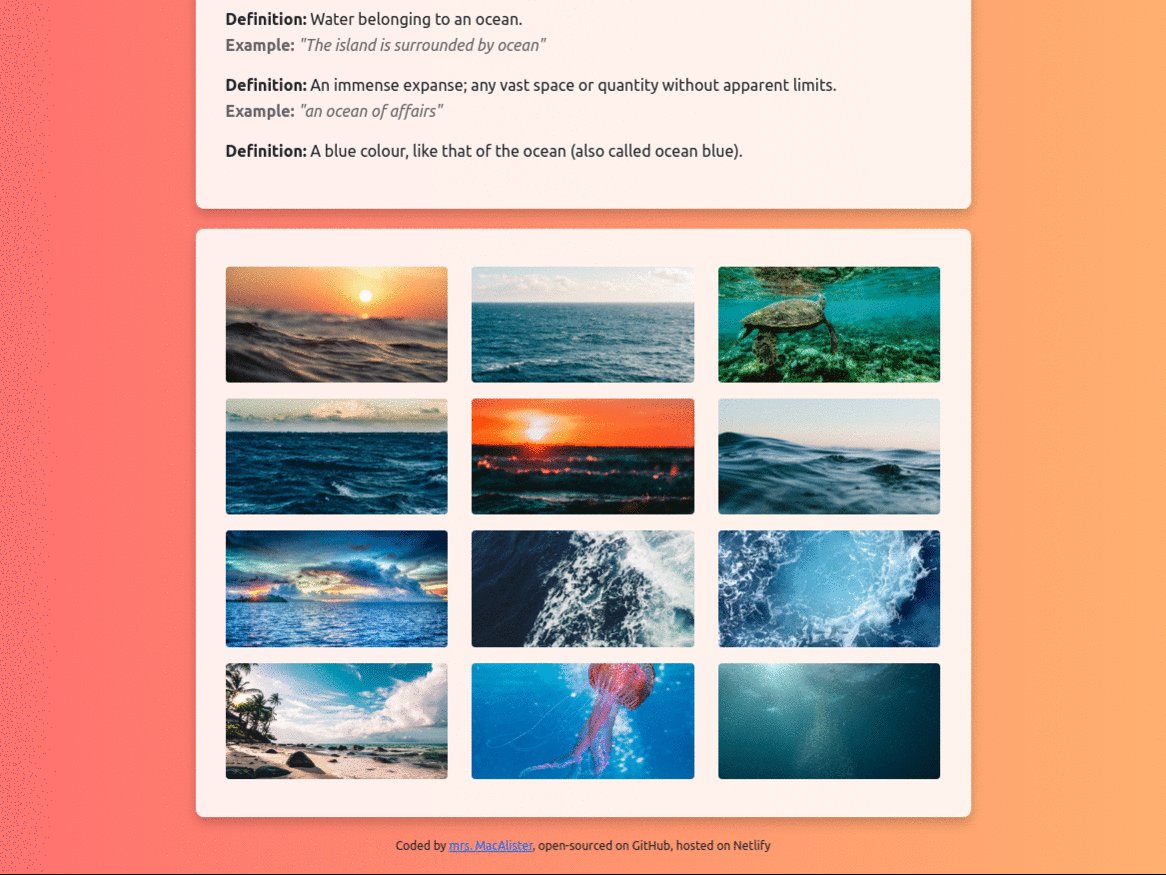
Responsive dictionary app was created using React with the integration of two APIs (dictionary, pexels). One API provides definitions, examples and phonetics, whilst the other one provides photographs. Each component is styled individually.

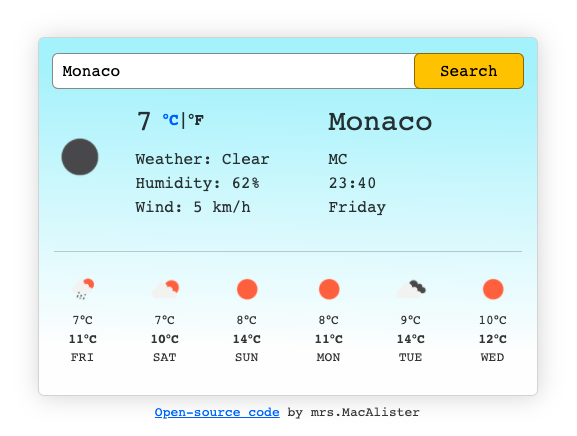
A responsive Weather App shows current time and weather information at your current geolocation or at any other place you search. It also shows weather forecast with highest and lowest possible temperature in the next 5 days. The data shown is obtained from OpenWeather API.

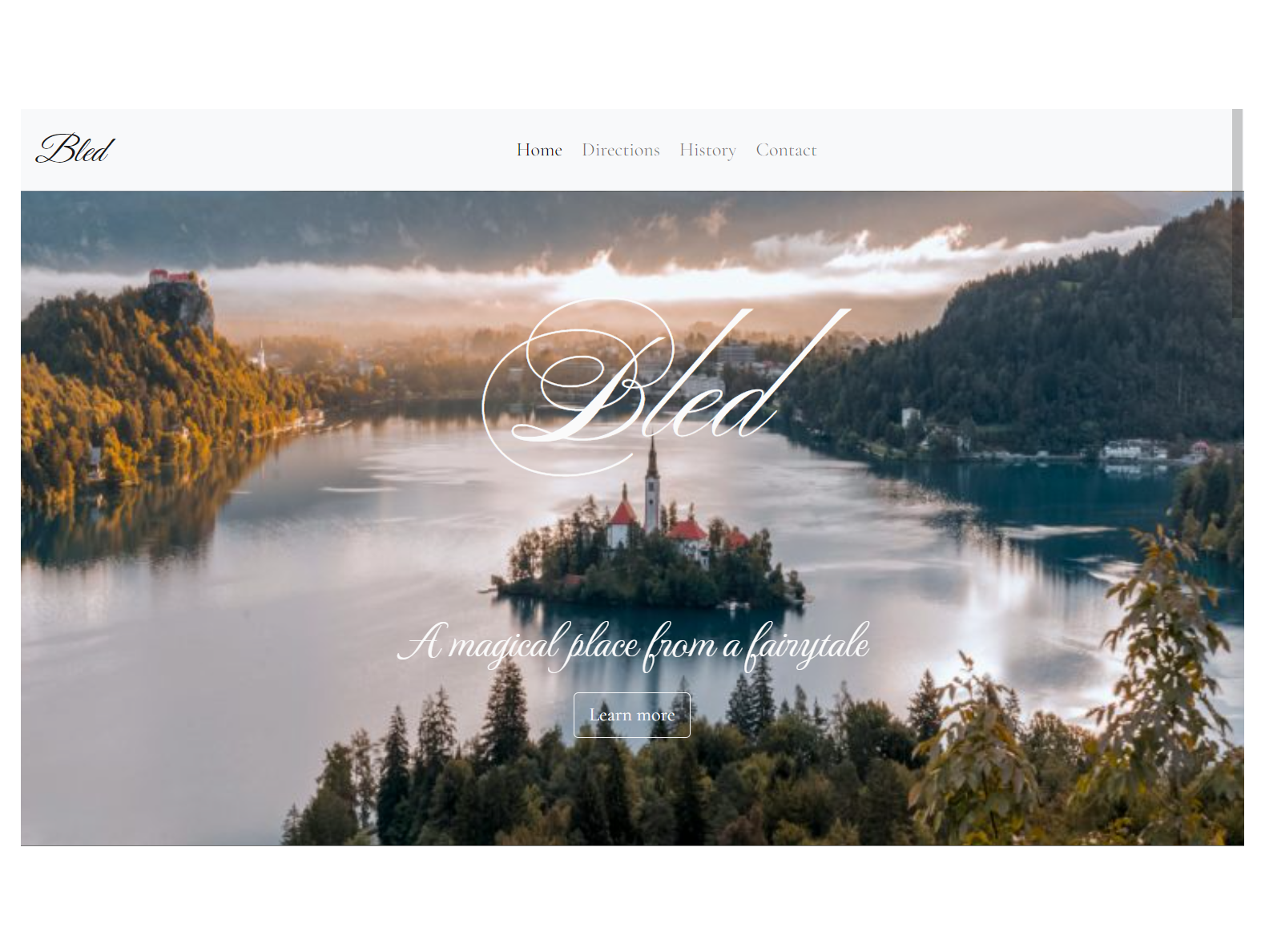
A multi-page website about my favorite place on the planet. It includes information about most popular things to see and do, about its history, how to get there and a page with a contact form. It was built using HTML, CSS and has SEO applied to it.

The main focus of this course was React, React, React with integration of two APIs. I learnt to create and style components individually.

Creation of a fully responsive website by implementing Bootstrap and SEO techniques. The project was pushed to GitHub and hosted on Netlify.

This course was based on learning how to create an app using HTML, CSS, Advanced JavaScript, Bootstrap and integrating a weather API. Throughout the course the code was pushed to GitHub regularly and the website was hosted on Netlify.

Throughout this course I gained basic knowledge of programming which included HTML, CSS, JavaScript. At the end of the course I was able to independetly build an interactive website.
Feel free to get in touch with me via my email below :)